WordPressのTwenty Seventeenのリンクの色はデフォルトでは黒です。
黒だとリンクだと気づいてもらえません。
そこで、Twenty Seventeenのリンクの色の変更方法をメモしておきます。
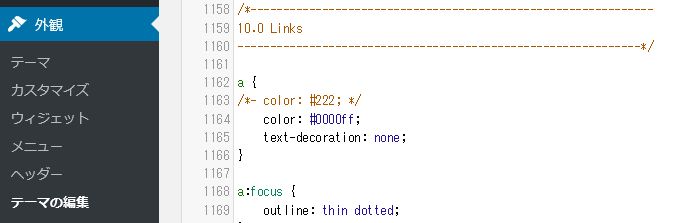
外観 > テーマの編集 をクリック
スタイルシート (style.css) を開く
↓のように変更する(メモ帳などに変更前の内容をバックアップしておくとよいです)

colorは色見本などで好きな色に設定できます。
で、保存して、いざプレビュー!
あれ!?
更新が反映されない!
リンクの色指定を変えたのになぜ!
途方に暮れていたら、単純なミスに気づきました。
どうやら、キャッシュの情報を表示していただけで変更が反映されていなかった。
ブラウザの再読込ボタンを押したら無事に青に変更されました。
2018.4.30追記
テーマの更新に備え、スタイルシート (style.css)の更新は子テーマを作成したほうがいいです。
そのあたりは、ほかの方が説明しているので検索してみてください。